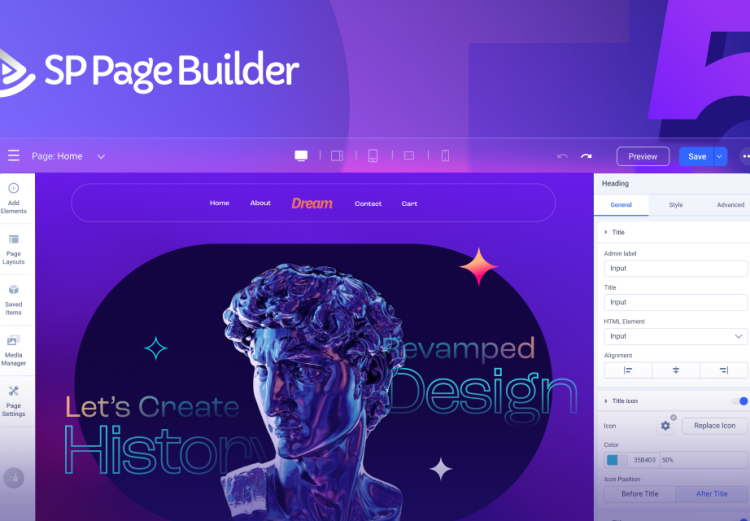
頁面編輯:SP Page Builder 5.0 讓我們重新燃起希望

最近終於等到 SP Page Builder 5.0 正式版,後端編輯也重新回來了。 自從 SP Page Builder 4.0 出現之後,後端編輯功能不見了,而我們的惡夢也開始了...
Page Builder 頁面編輯器使用久了,真的是離不開它,因為實在太方便了。
SP Page Builder 和其他 Page Builder 不一樣的地方,就是它有「後端編輯」,這是非常重要的特色,因為網站製作者、美編設計、程式人員都非常需要它,它可以讓你快速工作,非常有效率且方便。失去它(後端編輯),真的不知該怎麼辦才好。另外,就是它有很多預設的 layout 版型和區塊設計可以挑選,只要匯入 layout,幾乎就完成一個基本的網站了。
結果到 SP Page Builder 4.0,JoomShaper 還真的把後端編輯的功能砍掉了,真是一個悲劇的開始,也是很糟糕的決定。雖然他們希望設計一個,讓一般不熟網頁設計的人也可以使用的編輯器。而這樣的編輯器,在 WordPress 的世界裡也非常的多。看起來確實是很直覺、好用。為了達成這個目標,其實只要加強前端編輯的功能即可,並不需要把後端編輯拿掉。後端編輯其實是可以繼續保留,並且更精進的... 對於使用 SP Page Builder 後端編輯的我們來說,它真的是一個神器。
開始使用 SP Page Builder 4.0 之後,它和 SP Page Builder 3.8 的前端編輯不太一樣,使用 4.0 僅有的前端編輯,好像嬰兒剛開始學走路一樣,笨手笨腳,很多功能都找不到,很多地方的設計也只能問:為什麼?
網站製作其實都是有時間性的,無法讓你慢慢來。所以,就只能退回到 SP Page Builder 3.8。回去使用 3.8 之後,只有一句話:好用。但是,更扯的事情來了... SP Page Builder 3.8 竟然無法使用新的 layout... 這是什麼情形呢?強迫使用 4.0 嗎? 真是一個錯誤的決定! 從此也知道,很多人開始轉移,改用其他 Page Builder,甚至轉到 WordPress 了。我們也嘗試使用其他 Page Builder,例如: Quix, Nicepage... 但是都不太滿意。因為這些編輯器,對於一般使用者其實是可以的,但是對於一個網頁設計人員來說,實在不是很方便。所以,就只能繼續使用 3.8 了。
看著 SP Page Builder 的使用者越來越少,實在有點遺憾。JoomShaper 新開發的 template 和 layout 也有待加強... 設計的風格在應用上,實在不好使用,有點可惜。希望他們能繼續改進,能夠回復到以前的水準。
在使用者的抗議與爭論,幾經波折之後,知道後端編輯功能終於要回來,心裡有很大的期待...。所以,我們就沒有轉換工具,繼續等著。
最近幾天, SP Page Builder 5.0 正式版釋出了,後端編輯也正式回歸了。試用過之後,後端編輯的設計比以前更好用了。雖然 5.0 剛上線,但是在試用過沒有太大問題之後,我們也正式在客戶的網站上使用了。只能說,真的等不及了。期待它後續版本的更新能夠越來越好,也希望 JoomShaper 也能多重視使用者的聲音。另外,也希望他們在佈景(template)和版型(layout)的設計上,能夠再多花一點心思。
後續有新的使用技巧和心得,再來跟大家分享。